Wassup folks. Bob here, Mr. Geek’s side-kick. I got some goodies for you today. Attention web artisans and pixel perfect designers, this blog post is for you. Over the past couple of years, Mr. Geek has collected links to tools on web design and development. I have finally persuaded him to allow me to share bits and pieces from that bookmarks folder, one by one. Here we go! More
Tutorials
Spacegray: A Cool Theme For Sublime Text 2

I have stumbled upon this gorgeous theme for Sublime Text 2 and I couldn’t help it but share it with you guys. You know who you are, Sublime Text 2 lovers, fellow developers, designers, geeks et al. The theme is Spacegray and it’s free. More
Reading and Writing Excel (.xls) files using Java

Java is a powerful programming language with an array of features. “Write once, run anywhere” is truly a testament to the JVM (Java Virtual Machine) which allows Java code to function cross platform. Without getting into the details, today, we are going to use Java to read and write Excel (.xls) files More
How to migrate or move WordPress from localhost to a web server?

A friend of mine had built a customized WordPress site on her localhost. But she had a problem? The process of migrating or moving her WordPress site from localhost to a live web server seemed quite trivial. More
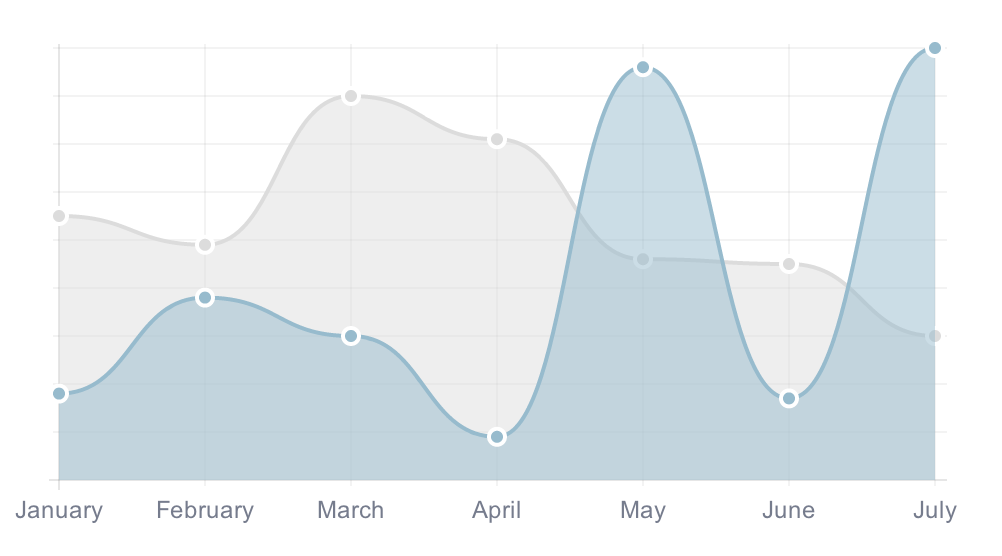
Introducing Chart.js | The HTML5 Charts Library

Chart.js is an easy, object orientated HTML5 charting library for designers and developers. Chart.js makes data visualisation very easy, allowing you to display data graphically in your web projects – and all it takes is just a few minutes to set up. More
10 Responsive Websites You Should See

Responsive Web Design is becoming popular as we go mobile. It enables website layouts to appear differently on various devices, like desktop, notebook or mobile. Responsive sites are like water, you put it into a container and it takes its shape – very flexible. More
Creating Two Forms (Side by Side) with Bootstrap

This is a short tutorial for creating two forms (side by side) with Bootstrap. In other words, creating 2 column forms in Bootstrap can sometimes be a pain. There are some nice examples in the Bootstrap documentation for creating forms, but they are 1 column. More
CSS3 Border Radius Property Explained

The CSS3 border-radius property allows web designers to define the roundness of an element. The property is so powerful that it has replaced the use of images, which make your website heavy and pixelated. More
Implementing a total share counter for WordPress

Popular blogs like Mashable and The Next Web have recently revamped their blog design. One thing that grabbed my attention was their use of a total share counter. The total share counter is a small feature that could allow you to display the sum of all social interactions on a specific blog post/article. More