Wassup folks. Bob here, Mr. Geek’s side-kick. I got some goodies for you today. Attention web artisans and pixel perfect designers, this blog post is for you. Over the past couple of years, Mr. Geek has collected links to tools on web design and development. I have finally persuaded him to allow me to share bits and pieces from that bookmarks folder, one by one. Here we go! More
Web Design
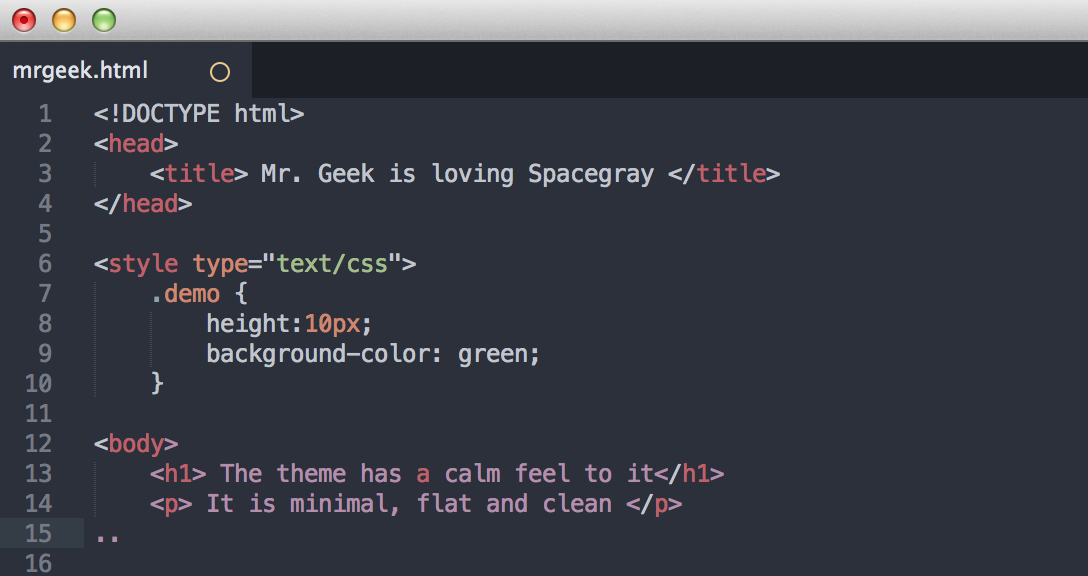
Spacegray: A Cool Theme For Sublime Text 2

I have stumbled upon this gorgeous theme for Sublime Text 2 and I couldn’t help it but share it with you guys. You know who you are, Sublime Text 2 lovers, fellow developers, designers, geeks et al. The theme is Spacegray and it’s free. More
10 Responsive Websites You Should See

Responsive Web Design is becoming popular as we go mobile. It enables website layouts to appear differently on various devices, like desktop, notebook or mobile. Responsive sites are like water, you put it into a container and it takes its shape – very flexible. More
Creating Two Forms (Side by Side) with Bootstrap

This is a short tutorial for creating two forms (side by side) with Bootstrap. In other words, creating 2 column forms in Bootstrap can sometimes be a pain. There are some nice examples in the Bootstrap documentation for creating forms, but they are 1 column. More
CSS3 Border Radius Property Explained

The CSS3 border-radius property allows web designers to define the roundness of an element. The property is so powerful that it has replaced the use of images, which make your website heavy and pixelated. More
3 Misconceptions about HTML5

HTML5 has been the most hyped technology for quite a while now. While most browsers have implemented the W3C specifications of HTML5 natively, some still lag far behind like IE (as you’d expect). More
A List of Bootstrap Tutorials | Updated Frequently

Hi there. I’ve noticed a couple of my readers asking me to better organise the Bootstrap tutorials on Mr. Geek. To do that, I am creating this specific article that is going to host links of all the Bootstrap tutorials on this blog. This list, as more content builds, will be updated frequently. More
Creating a complex layout with nesting using Bootstrap

I have noticed a lot of angel-backed Silicon Valley startups using Bootstrap as their front-end framework of choice. This includes companies like Cinemagram and SocialCam. The reason is simply the awesomeness of the framework and the community it has garnered over the last few years. More