Yesterday, Spotify announced their new feature, the Play button. The Play button allows you embed a Spotify soundtrack within your website/blog. This means you and your visitors can enjoy the music while they browse your content. Using the Spotify Play button is super easy – follow the short tutorial to get started.
Step 1:
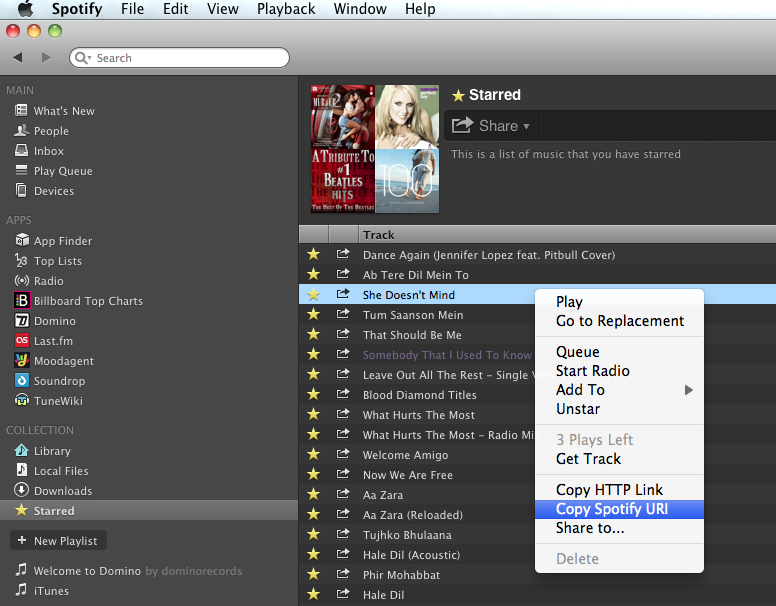
First up, we need to choose a song we’d like to show up on our website/blog. To do that, we open up our Spotify player, point to a song, right click and click Copy Spotify URI. If done right, should be something like this.
Step 2:
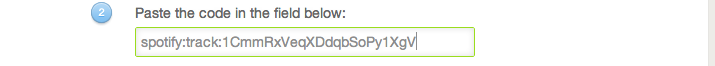
Visit the Spotify Developer Page to paste in your Spotify URI and generate the unique embed code. You can do that by clicking the green button below.
Step 3:
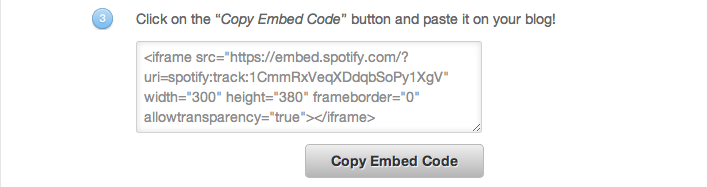
Once you have pasted in the Spotify URI, click the Copy Embed Code button.
About Ali Gajani
Hi. I am Ali Gajani. I started Mr. Geek in early 2012 as a result of my growing enthusiasm and passion for technology. I love sharing my knowledge and helping out the community by creating useful, engaging and compelling content. If you want to write for Mr. Geek, just PM me on my Facebook profile.